
Printum is an online platform that helps people and businesses create custom products without having to keep lots of items in stock. You can use it to make and sell things like T-shirts, mugs, phone cases, and more, and you don't need to worry about storing them.
You can connect Printum to your online store or website, which makes it easy to display the things you want to sell. You can design your products from sketches or use templates, so you have a lot of freedom to be creative.
Whether you want to get a personalized item for yourself or start a business, Printum can help. You can even link your online shop to places like Amazon and Shopify through Printum, which makes selling your custom products a breeze. It's a simple and creative way to do business without the usual headaches of managing inventory.
Problem and Solution
We found some solutions while potentially beneficial to the business and users such as:
* Providing an easy process for personalized the product.
* create easy access to all design tools without concerns about a complex design process.
* Create an accessible design based on accessibility standards (WCAG).
* Designing an interactive and intuitive website for all users who want to buy a custom product or make money with their design.
* Implementing a help center for accessing all information that users may need such as how to create a store or all information about the shipping process.
Results Value proposition
The value proposition of the live Printum website is the ability to provide a consistent and accessible website that is easy to understand for all kinds of users:
* Accessibility for All: created a design with everyone in mind, meeting the highest accessibility standards (WCAG) to make sure it's user-friendly for people with disabilities.
* Streamlined Design Process: The user can create your custom product without concerns about a complex design process.
* provide a website that is interactive and intuitive, catering to all users, from those seeking to purchase a custom product to those looking to monetize their own designs.
* Support Every Step of the Way: The comprehensive help center is users' go-to resource, offering all the information users need, from setting up your store to understanding the shipping process.
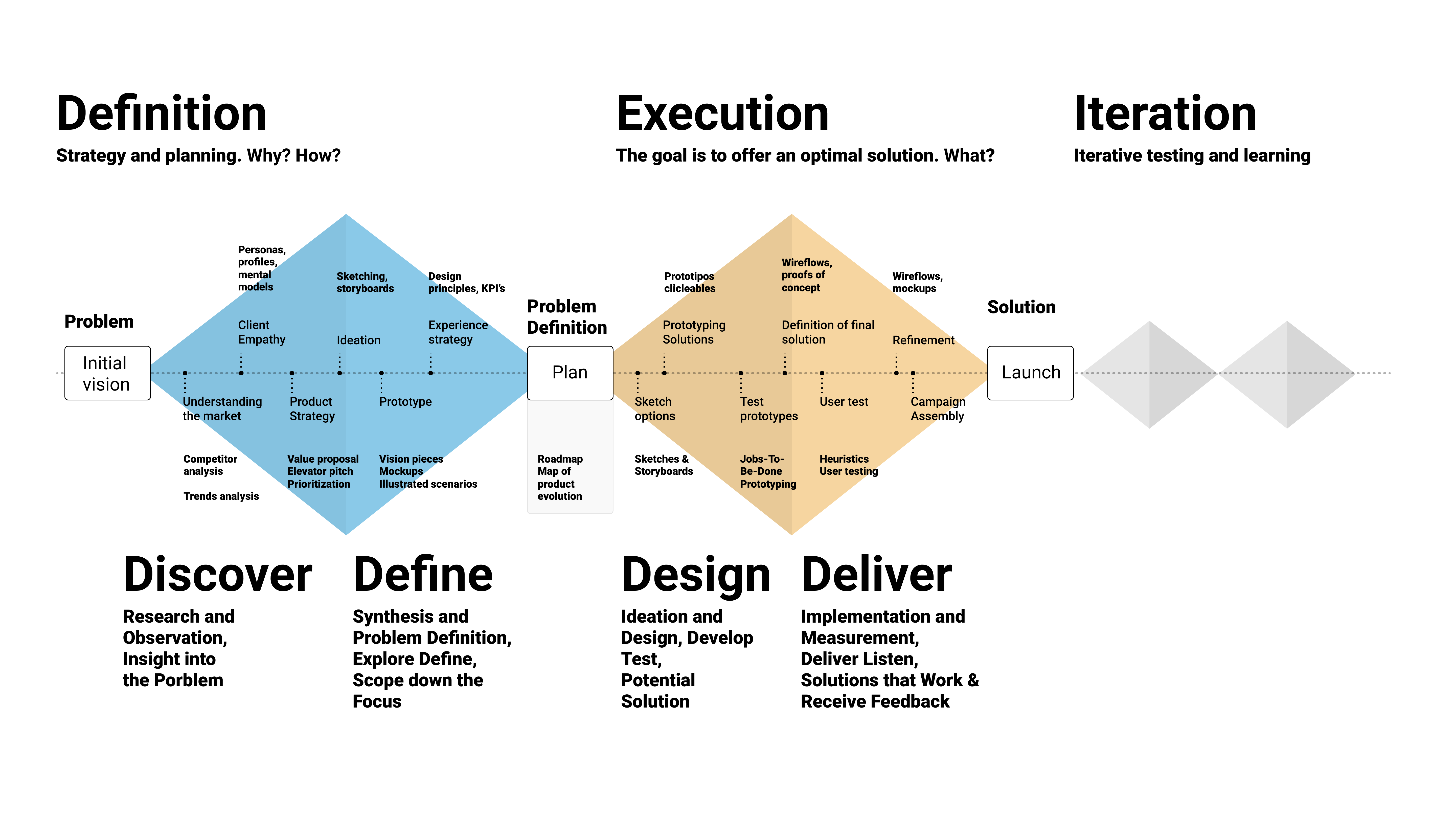
Design Process
Post-implementation analytics showed a 40% reduction in cart abandonment and a 25% increase in repeat purchases, confirming the success of the UX enhancements.

Discover
Data collection and competitive analysis
I have gone through over 100 pieces of feedback from users of various POD competitors' websites and analyzed them thoroughly. Based on the analysis, I created multiple Excel spreadsheets that outline user preferences and concerns. This helped me conduct a comprehensive competitor analysis and identify data on pain points across different POD websites, as well as positive design elements.

Takeaways
Avoid poorly performing features on the competitors' websites such as confusing user flows and navigation menus.
We recommended implementing print of the first design as free and create a free mockup option to the stakeholder, to allow users the opportunity to gain a better understanding of our design process.
User Research
By conducting 10 remote user interviews, I was able to gather a wealth of information about the needs and wants of POD users. During these interviews, I asked open-ended questions and actively listened to the responses in order to gain a deep understanding of their preferences and pain points. I also took careful note of any common themes or patterns that emerged during the interviews.
As a result of these interviews, I have gained valuable insights into the specific challenges that POD users face and the features that they are looking for in a product. For example, many users expressed a desire for greater flexibility and customization options, while others highlighted the importance of ease of use and intuitive design.
Overall, this experience has given me a comprehensive understanding of the needs of POD users, which will be instrumental in guiding the development of a truly user-centric product.
Questions
What inspired you to explore making money through a Print on Demand website❓
If you could change one thing about your experience using the Print on Demand website, what it would be❓
What would encourage you to become a more frequent user of the website❓
Outcomes
💡Effective customer support
💡Detailed product descriptions, sizing charts, and care instructions help users make informed choices.
💡Offering options for personalization, such as adding names or photos to products, using a template.
💡easy to find reviews and ratings from other customers to make informed decisions.

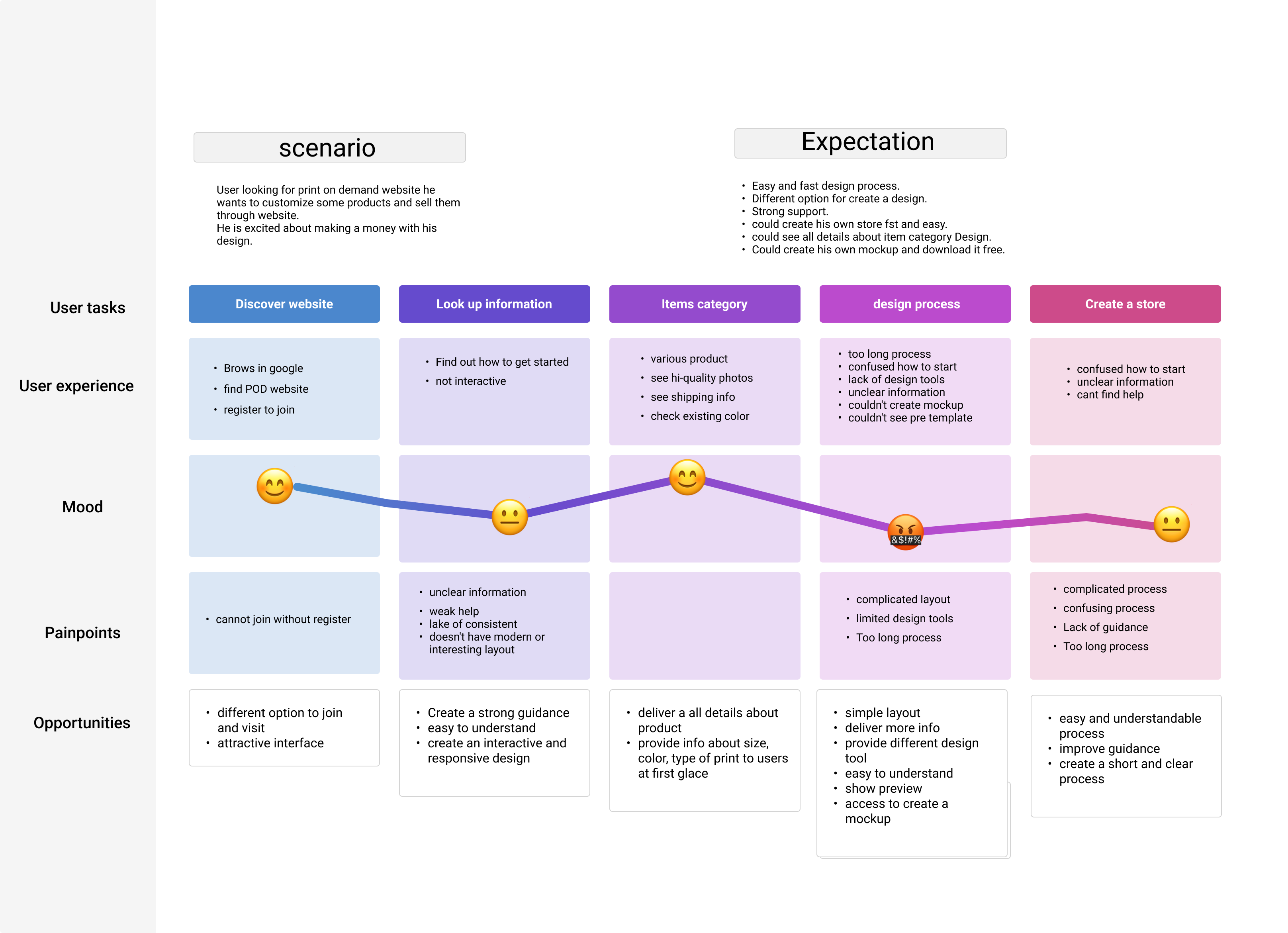
User journey map
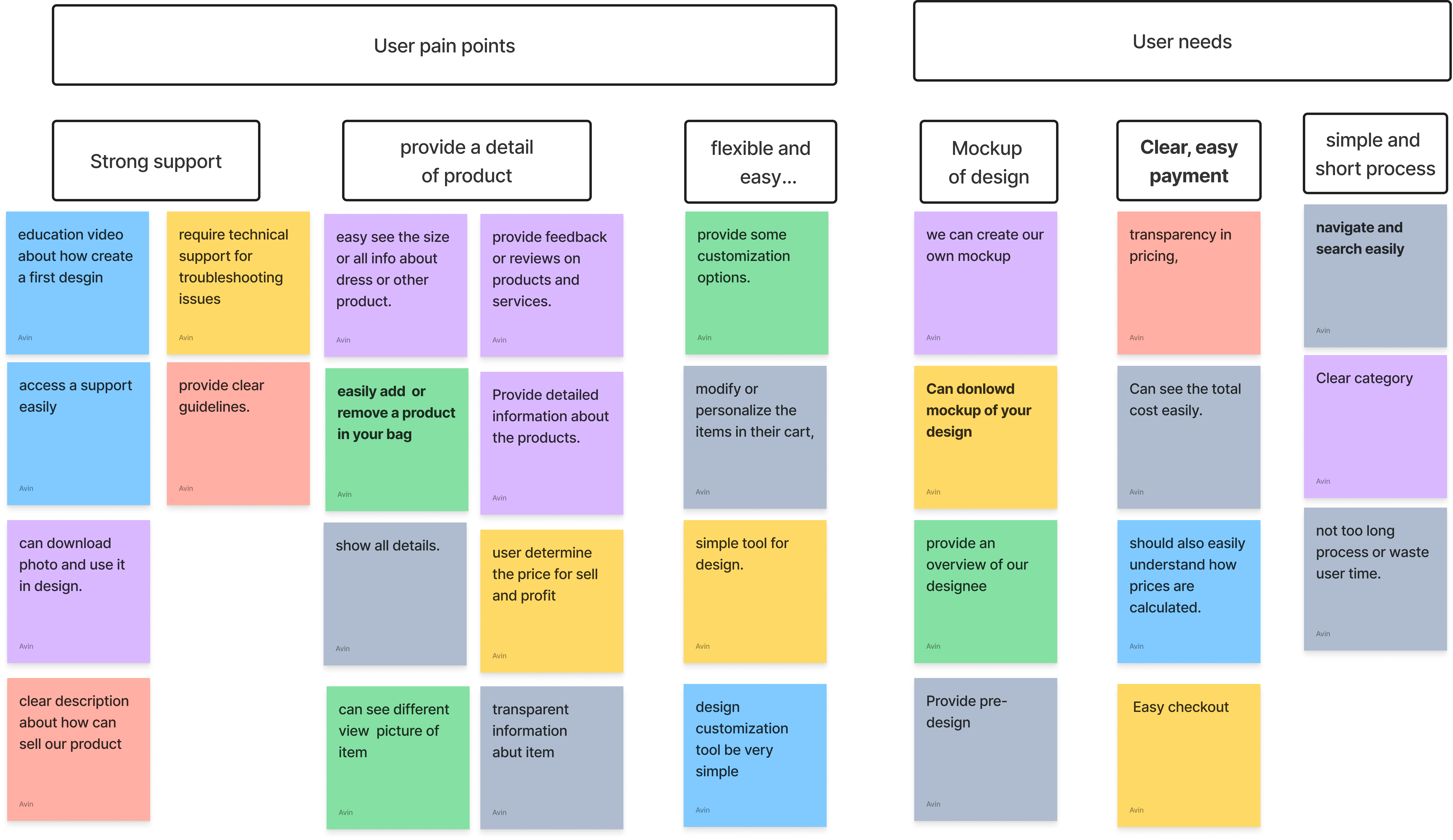
Creating a user journey map helped us to identify areas for improvement in the user experience and create a more seamless and satisfying experience for our users. By understanding the user's perspective and journey, our team could design a website and a platform that better meets the needs and expectations of the target audience. and present the pain points and needs of users in our team.

Key touch points
When users embark on the journey of designing a custom product on a print-on-demand website, they encounter key touchpoints that shape their experience. One critical touchpoint is the design interface itself. Users often face the pain point of complexity when navigating design tools and options. These tools should be intuitive and user-friendly, but when they become cumbersome or confusing, they hinder the creative process and lead to frustration. The design interface must seamlessly guide users through the customization process, offering clarity and ease at every step. Addressing this pain point and ensuring a smooth design experience is essential to delivering a user journey that fosters creativity and satisfaction.
Define
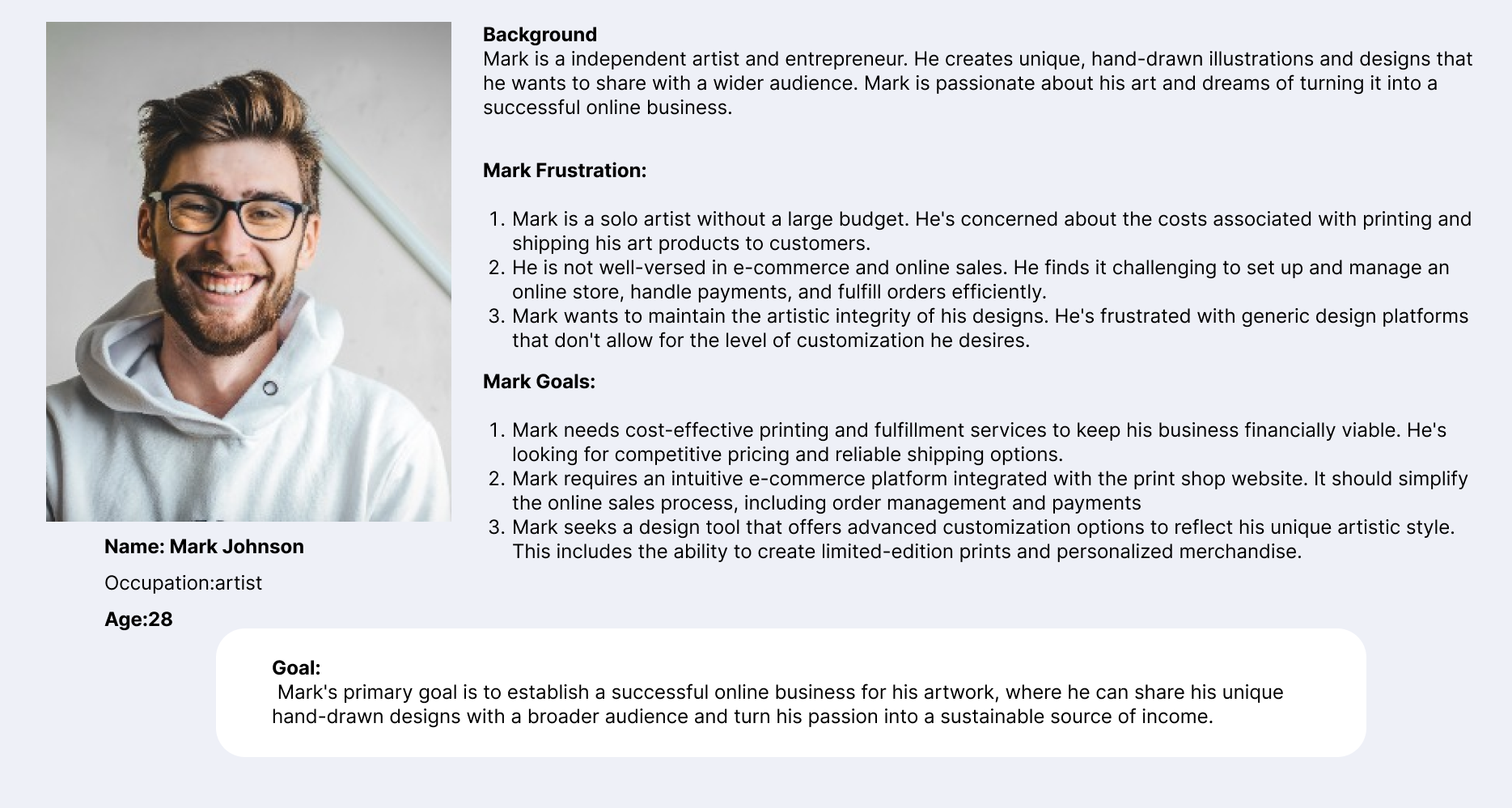
Persona
I have developed a persona for this project that draws on extensive user research and data analysis. This persona has been informed by a rigorous examination of user behavior, motivations, goals, and pain points. The insights gleaned from this research have been synthesized into a comprehensive profile that provides a detailed understanding of the target user group. The resulting persona will serve as a key reference point throughout the project, helping to ensure that all design decisions are grounded in a deep understanding of the user's needs and preferences.

Scenario
Mark is an artist and wants to make money with his design through print on demand website.
1. Problem: He has challenges in finding a perfect print-on-demand platform that is not only easy to use and has a clear process to understand but also has modern and quick features to implement his idea.
2. Solution: He came across Printum, an online print-on-demand website that seemed very good. The website's modern and attractive interface entices him to explore it further.
3. Process: When he signs up using his email or Google account, he can immediately customize and sell products, or buy them for himself on Printum. The platform is user-friendly and comes with helpful support. He can refer to clear photos to guide him on how to create his design. Upon browsing the item categories, he noticed that each product comes with clear details. He decided to register and create his dashboard on Printum to access its features and design tools. The dashboard is easy to use and enables him to create mockups, download them, or create a packaging brand. Printum provides modern and easy design tools to help him implement his ideas, including pre-templates for faster design. He can also easily integrate an e-commerce store to sell his personalized products.
4. Outcome: Mark used different designs on various products and created an online store through e-commerce platforms like Shopify and Order Desk with the help of Printum. This enabled him to start his own business and generate profits.
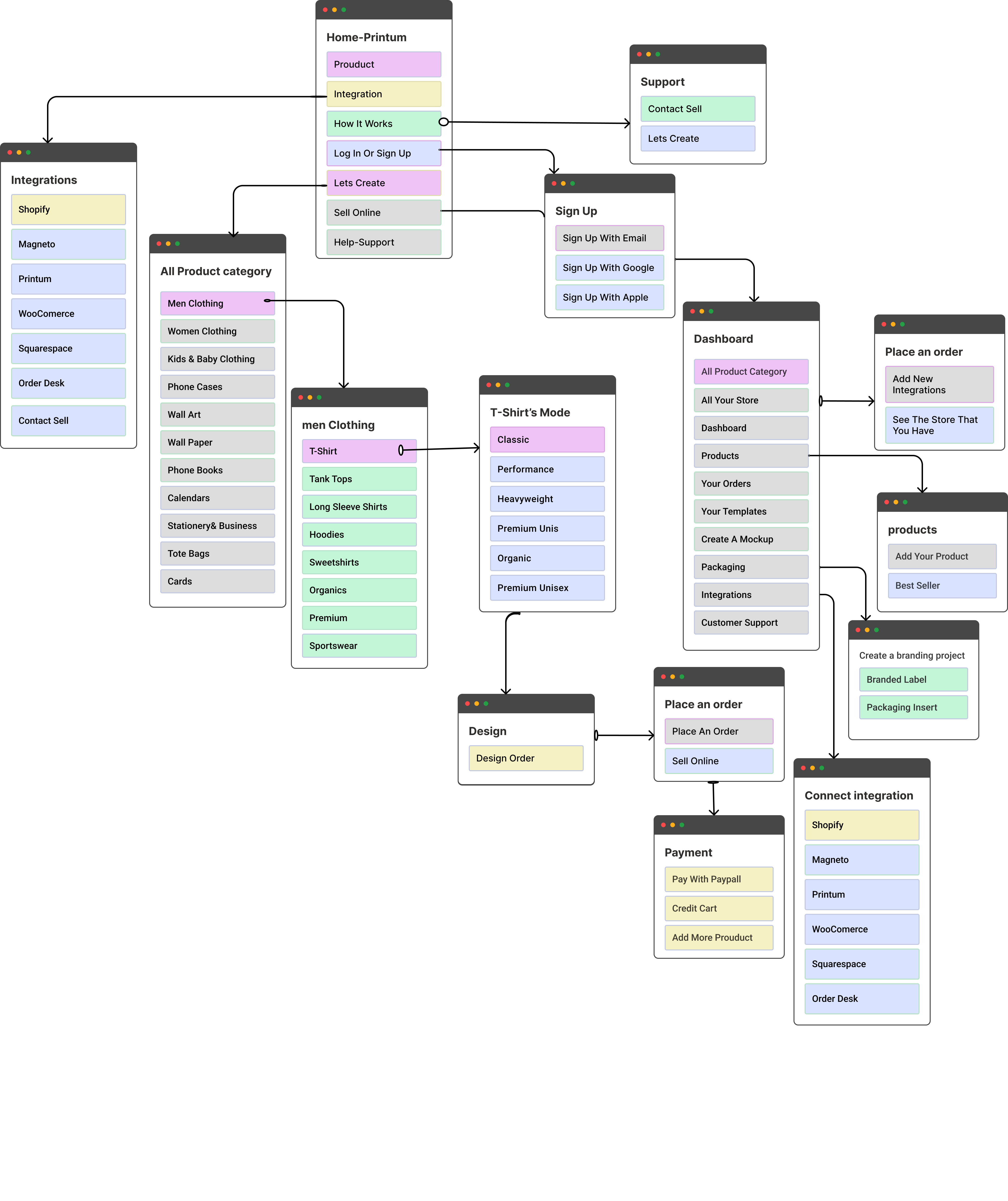
Site map
To organize the pages, sections, and contents and specify how they are interconnected, we created the following diagram as a part of information architecture, showing the structure and hierarchy of our website.

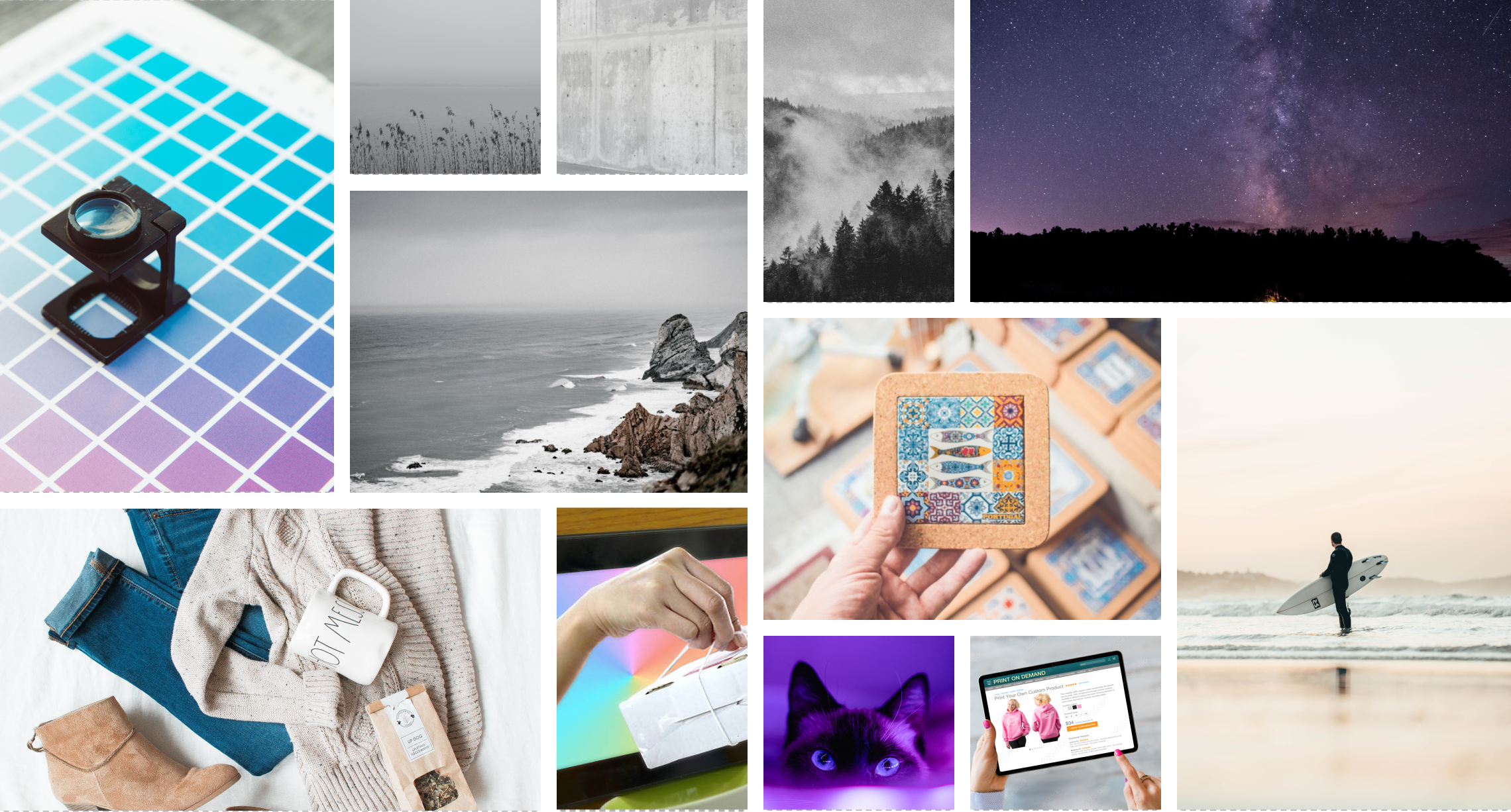
Mood board
Our mood board is a collection of images, fonts, and colors that serve as inspiration for the visual presentation and overall look of our website. By this mood board, we aim to create a visually appealing and user-friendly design that effectively conveys the atmosphere of print on demand website. We believe that using a limited color palette helps to maintain a harmonious and consistent design. * Our minimalist design is primarily constructed using a clean and elegant combination of gray and white, forming its foundation. * We also use purple for our primary call-to-action (CTA) buttons. Purple is chosen strategically for its eye-catching and energetic qualities, making it highly effective in prompting user engagement and encouraging desired actions on our platform.

Ui kit
We designed a collection of elements and components, such as buttons, icons, and typography. This UI kit helped us with the following: Consistency: A set of design elements that can be used throughout our platform resulting in a more consistent and cohesive user experience. Efficiency: Using this kit to speed up our design process, our team doesn't have to create each element from scratch. Easy to customize: Flexible and customizable, allowing us to make changes to the elements to meet our specific needs.

Mid-fidelity wireframes
We created different options for each element of the page to prepare a variety of designs for each page.


High-fidelity wireframes
We created different options for each element of the page to prepare variety of designs for each page.
Layout options


high-fidelity design after iterations
Lastly, I created final high-fidelity design, which is finalized through iterations by putting selected elements together is shown below .


Usability testing and iteration Part-1
During our design process, we did a few usability tests to ensure the content and structure of the our designs addressed the needs of potential users and built the trust we wanted to create with them.
The purpose of these tests were to answer such questions:
Can users easily navigate the platform to create and purchase custom products or sell their designs, promoting a seamless self-shopping and money-making experience?
Is there accessible information available to guide users on how to effectively utilize the Printum process for selling customized products?
How well does our website motivate users to use the Printum Platform to earn money through their designs?
Problem
Usability testing showed beginner users do not distinguish that they can sell customized products and make money through this Printum at first glance.
Solution
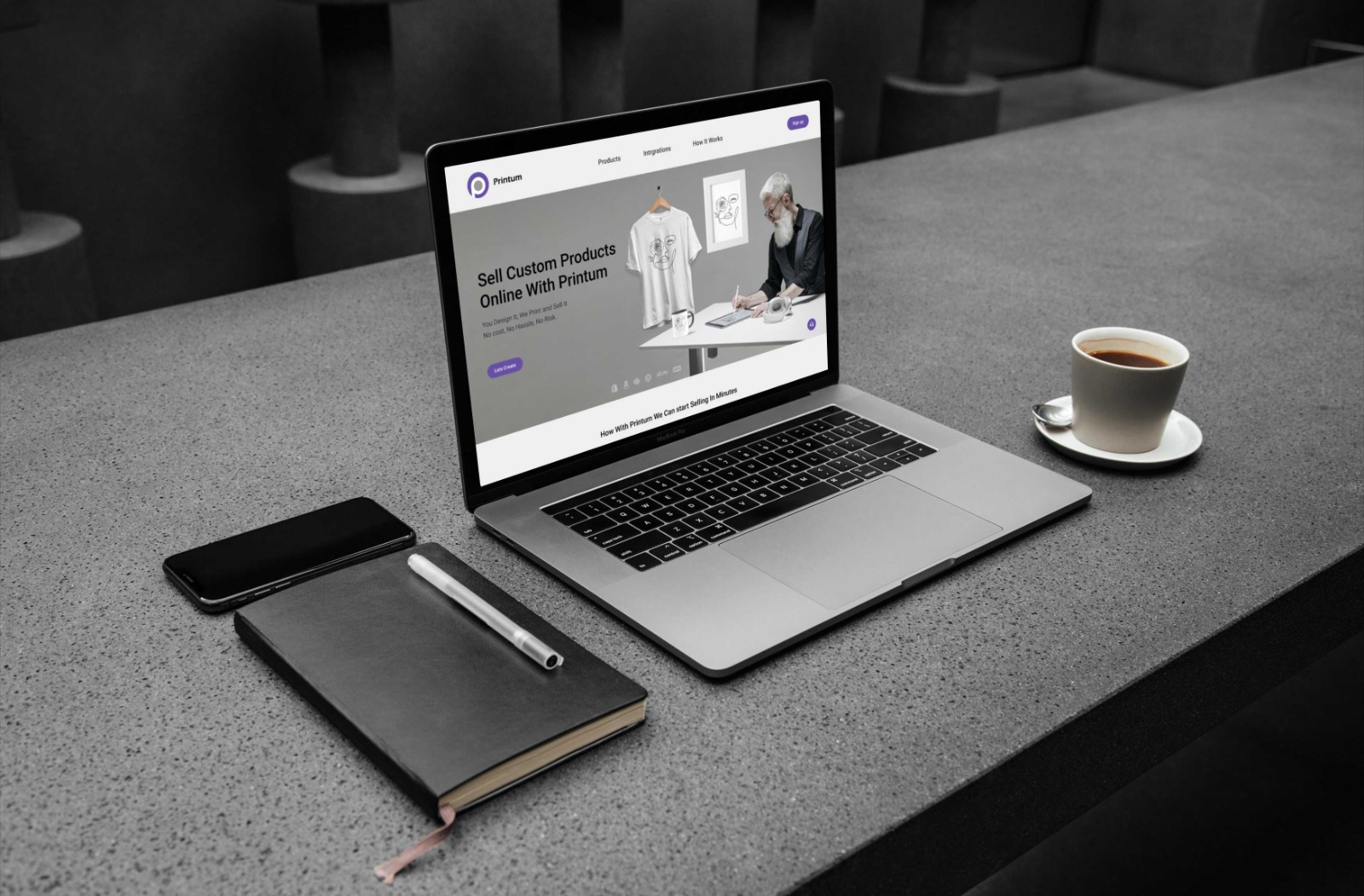
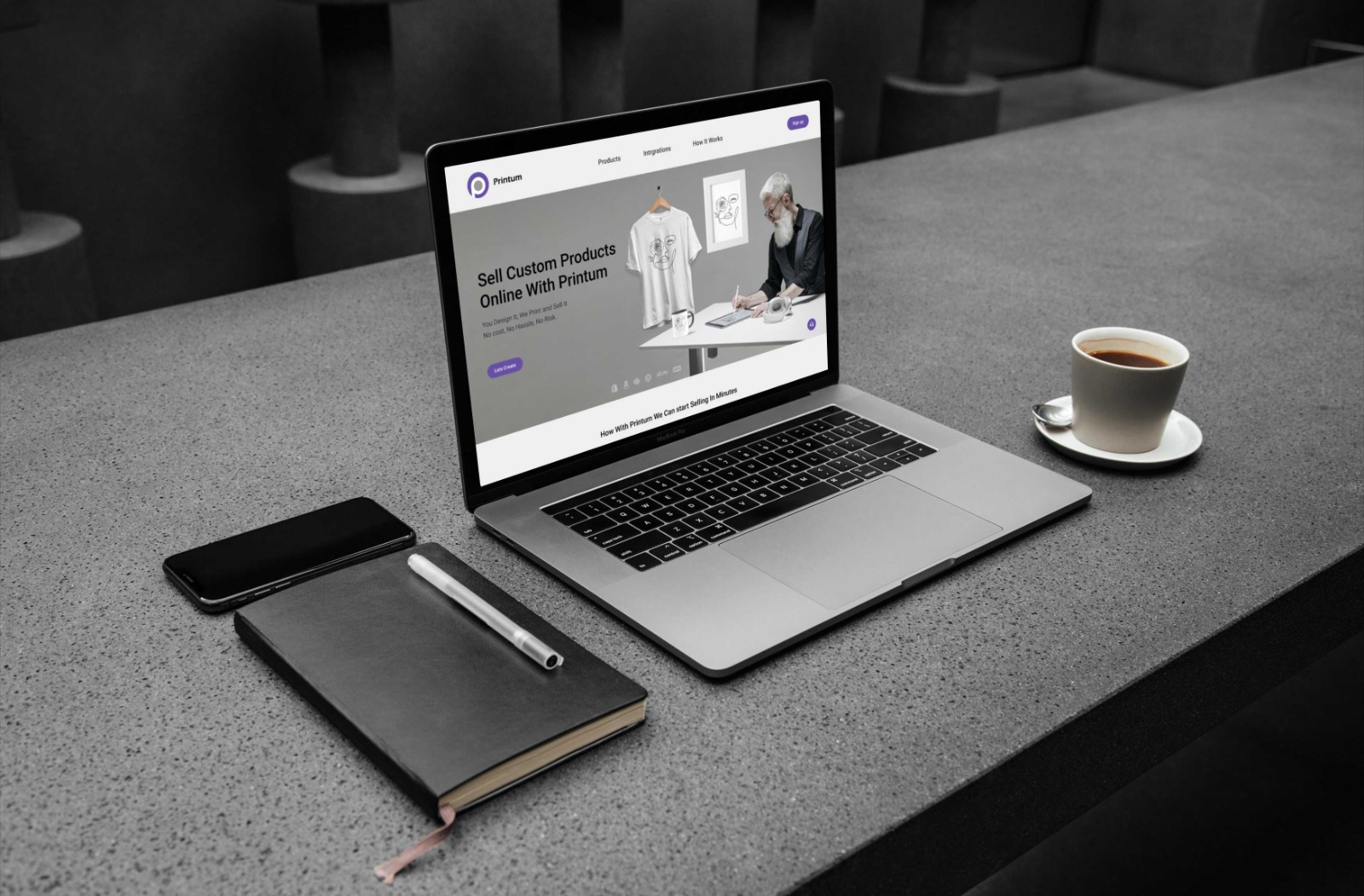
1. Changed the hero image.
2. Used a clearer slogan for Hero.
3. Improved the CTA (Sell Online, Buy for yourself, contact us)
Designed a "Sell Online" button for users who wish to customize a product and sell it to others.
Designed a "Buy for Yourself" button for users who want to personalize a product and place an order for their use.
We enhanced the "Contact Us" button, transforming it into a more user-friendly "Help" button. This change provides users with accessible information on how to start the design process, details about production and shipping timelines, shipping costs, and other valuable insights.

Usability testing and iteration Part-2
problem
Based on user feedback, individuals who aim to design products for personal use, not for sale, as they have to sign up, feel the design process is too long and complicated.
Solution
Our team has introduced a user categorization system:
Self-Designers: Individuals designing products for personal use do not need to register. They can immediately start the design process.
Sellers: Users looking to create and sell products through the platform, generating income, must complete the registration process. After registering, they can access their dashboard and begin the product design journey.
If a user clicks on Buy for yourself button navigate to products page while, If the user clicks on Sell online, navigate to registration page.

A/B testing
Problem
Usability testing showed Users do not distinguish the all design tools and they get confused.
Solution
I decided to use A-B testing:
The "A" version remained unchanged (the current or baseline version).
For the “B" version with the help of the Hotjar tool, I found heat map clicking and created a version B design
User feedback based on the result of the test, and preference for version B led us to make a design layout change based on their feedback and preferences, creating a user-centric design.
Result of improvements
Users can quickly grasp that the website allows them to either create a product and earn money or place orders for their own needs.
Various users follow different paths; signing up is not mandatory for those who simply want to explore the website or make a personal order. Consequently, this group of users can place more trust in the website, no need to concern themselves with the registration process.
Users can easily access all design tools without concerns about a complex design process.
Lesson learned
When designers create websites, apps, or products, they don't just do it once and consider it finished. Instead, they keep making improvements and changes over time based on feedback and testing. Here are some key lessons I learned:
1. UX designers: shouldn't know solutions to all problems. They should know how to use their assets like user testing to find solutions.
2. User-Centric Focus: Placing users at the core of design through research and usability testing elevates the overall experience.
3. Iterative Design: Constant refinement, as seen in usability tests and high-fidelity prototype iterations, leads to better designs.
4. Empathy and Inclusivity: Understanding diverse user needs and incorporating accessibility and inclusive design principles opens doors to broader user satisfaction.
Through collaboration with cross-functional teams, including developers and product managers, I've refined my ability to communicate effectively. This positions me for future projects with a strong foundation, poised to deliver user-centered, impactful designs.
Future goals and opportunities
Building on the knowledge and experiences gained from this project, I am excited to pursue the following goals and explore new opportunities:
1. Enhance research: I plan to expand my research toolkit with new techniques.
2. Interaction design mastery: To create more intuitive interfaces, I aim to master interaction design.
3. Lead collaborative projects: With a strong foundation in collaboration, I aspire to take on a leadership role in future projects. By inspiring my teammates, I hope to foster an environment that encourages creativity and innovation.
These goals underscore my dedication to personal and professional growth, ready to embrace fresh challenges and opportunities.